Widget or gadget is additional accessories that can improve our website or blog to become more attractive. of course if our blog look attractive, more people will visit our blog and boost the rank of our blog.
Blogger for example, provides a special space in the layout template. we are free to determine the position of the widget according to what we desire. If you get bored and would like to change position or would like to replace it with other gadgets or widgets, it is also very easy to do.
Bloggers also provides various types of ready to use gadgets that we can access directly. In addition, there are a lot of websites that provide various types of interesting gadgets or widgets that can be used on our blog.This is usually in the form of HTML code, which for some people is very confusing. don't get panic, we can get this code from many sources and what we need to do is 'copy and paste' the code into blogger template.
In this tutorial, I will share about how to add a gadget or widget that comes from bloggers and external bloggers. Hope this will help you develop your blogs better:)
adding a widget from blogger
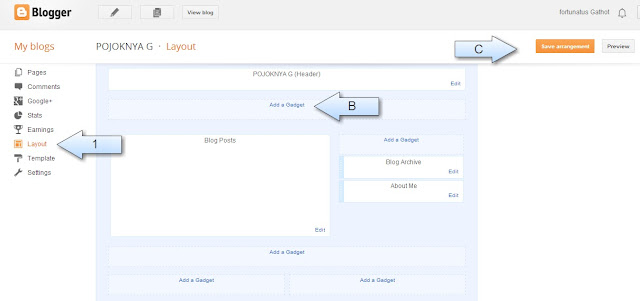
1. open your blogger dash board and choose 'lay out' (1) here you can see that blogger has provided us various location for our gadgets. pick one where you want to insert your gadget.

2. choose what kind of gadget that you want to insert. for example, i choose 'Popular Post'
3. configure the setting:
(E) write down the tittle (if you want)
(F) most viewed
(G) display: with image or not and how many post you want to display
(H) save after you done.
4. finish! save the arrangement by clicking on the 'Save Arrangement' button (C)5. refresh and check your blog. your new gadget should be there:)
Adding a widget from out source
1. Open your blogger dash board and choose 'lay out' Pick one where you want to insert your gadget.
2. Choose the HTML/Java Script gadget.
3. Get HTML text from the outsource, copy it and paste it into the space provided, then save it. As example, i want to insert Visitor Counter widget for my blog. I will share about how to get the widget from out source in the next posting.
4. save the arrangement, the refresh and check your blog. it's there:)
HAPPY BLOGGING:)






No comments:
Post a Comment